
Usando Display OLED com Raspberry Pi
A Raspberry Pi é uma conhecidíssima plataforma computacional. Seja para uso pessoal, desenvolvimento ou até mesmo para diversão, ela sempre está entre as mais relevantes. Embora seja muito explorada como um sistema multimídia (ou seja, utilizando monitor HDMI, caixas de som, etc.), nem sempre isto é possível em um projeto. Algumas vezes, desejamos que a interface com o usuário seja na forma de uma interface de vídeo simples, como ocorre em eletrodomésticos, tais como: micro-ondas, máquina de lavar roupa, etc. Este artigo tratará exatamente disso: como fazer uma interface com o usuário simples através de um display OLED com Raspberry Pi. Isto abrirá possibilidades de projetos mais simples, compactos e econômicos.

Por que utilizar interfaces simples?
O uso de interfaces simples com o usuário (displays LCD, sete segmentos, OLED, etc.) pode parecer à primeira vista algo ruim, afinal consegue-se muito mais com um monitor HDMI ou mesmo uma televisão. Porém, principalmente em projetos compactos e de produção em massa, objetiva-se muito o baixo consumo energético e definição de escopo do projeto. Ou seja, por mais que o hardware e poder computacional de um produto permita fazer interfaces de vídeo complexas com o usuário, é mais importante o produto ser claro quanto à sua utilização e consumir quanto menos energia for possível.
Com a Raspberry Pi isto não é diferente: utilizar HDMI (seja em um monitor ou televisão) é uma das principais fontes de consumo energético da placa. Isso pode ser impeditivo a alguns tipos de projetos e produtos, sobretudo àqueles portáteis (que funcionam à base de baterias). Além disso, na grande maioria das vezes, o usuário não precisa ter controle total do sistema operacional da Raspberry Pi para operar um projeto. Basta haver uma “telinha” dizendo a ele as informações importantes, alguns botões e está feito!
Portanto, simplificar na interface com o usuário significa consumir menos energia e ser mais direto nos projetos, coisas fundamentais nos sistemas embarcados.
Display OLED
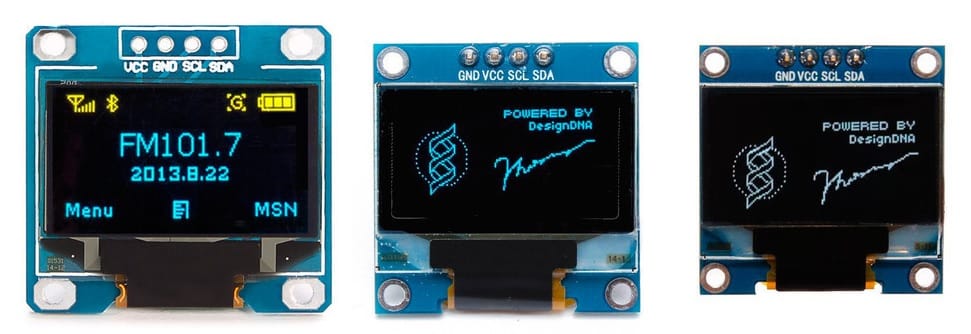
O display OLED deste projeto consiste em um display muito pequeno (0.96 polegadas) e de boa resolução. Os displays OLED não necessitam de backlight, o que configura a ele um baixíssimo consumo energético. Além disso, devido a características de sua tecnologia, a cor preta (cor de fundo do display) é muito definida, dando um ótimo contraste à imagem exibida. O display pode ter diferentes cores, conforme mostra a figura 1. Neste post vamos usar um Display Oled 0.96¨ I2C Branco.

Existem diversos tipos de comunicação com este display, sendo a maneira mais comum a comunicação I²C. Pelo fato da comunicação I²C ser facilmente feita com Arduino, Raspberry Pi, BeagleBone Black, etc., este tipo de display é muito usado e bem aceito entre os makers e hobbistas (sobretudo os displays com controladores SSD1306).
Descrição do projeto-exemplo
Para demonstrar o uso deste tipo de display com a Raspberry Pi, será feito um projeto simples que exibirá três fotos (em sequência) no display. Ou seja, o projeto consiste em um simples porta retrato digital com display oled. O projeto será desenvolvido em linguagem Python e utilizará bibliotecas da Adafruit.
Este projeto funciona para todos os tipos de OLED 0.96″ I²C.
Vamos utilizar as três imagens abaixo. Salve-as na mesma pasta do projeto com os nomes ImagemTeste1.png, ImagemTeste2.png e ImagemTeste3.png.
Circuito esquemático display Oled com Raspberry Pi
Abaixo, segue o circuito esquemático do projeto display Oled com Raspberry Pi. Note que é usada o barramento 1 da I²C para comunicação com display OLED.

Instalação de bibliotecas
Para instalar todas as bibliotecas necessárias, uilize os comandos abaixo:
1 2 3 4 5 6 7 8 | sudo apt-get updatesudo apt-get install build-essential python-dev python-pipsudo pip install RPi.GPIOsudo apt-get install python-imaging python-smbussudo apt-get install gitgit clone https://github.com/adafruit/Adafruit_Python_SSD1306.gitcd Adafruit_Python_SSD1306sudo python setup.py install |
IMPORTANTE: não se esqueça de habilitar a interface I2C nas configurações da Raspberry Pi (Menu > Preferences > Raspberry Pi Configuration > Interfaces)
Código-fonte
O código fonte do projeto encontra-se abaixo. Caso desejar, você encontra mais exemplos no GitHub oficial da biblioteca.
O endereço i2c (0x3c) é padrão para este tipo de display.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 | import timeimport Adafruit_SSD1306from PIL import Imagefrom PIL import ImageDraw#Variaveis globais# Raspberry Pi - configuracao dos pinos:RST = 24 #embora nao utilizado de fato, eh preciso defini-lo para a biblioteca funcionar# Configura uso do display OLED de 128x64 (comunicacao I²C)disp = Adafruit_SSD1306.SSD1306_128_64(rst=RST)#------------------------------------------------------# PROGRAMA PRINCIPAL Display Oled com Raspberry Pi#------------------------------------------------------#Inicializa biblioteca de comunicacao com display e o limpadisp.begin()disp.clear()disp.display()#obtem altura e largura totais do displaywidth = disp.widthheight = disp.height#Carregamento das imagens.#Importante: quanto maior a imagem, mais tempo esta conversao levara.#Carrega a imagem 1 (ImagemTeste1.png) e automaticamente ja binariza e ajusta a resolução da mesma.image1 = Image.open('ImagemTeste1.png').resize((disp.width, disp.height), Image.ANTIALIAS).convert('1')#Carrega a imagem 2 (ImagemTeste2.png) e automaticamente ja binariza e ajusta a resolução da mesma.image2 = Image.open('ImagemTeste2.png').resize((disp.width, disp.height), Image.ANTIALIAS).convert('1')#Carrega a imagem 3 (ImagemTeste3.png) e automaticamente ja binariza e ajusta a resolução da mesma.image3 = Image.open('ImagemTeste3.png').resize((disp.width, disp.height), Image.ANTIALIAS).convert('1')#Preparacoes necessarias para apagar telaimage = Image.new('1', (width, height)) #imagem binaria (somente 1's e 0's)draw = ImageDraw.Draw(image)#laco principalwhile True: #Mostra a imagem 1 por 5 segundos disp.image(image1) disp.display() time.sleep(5) #desenha um retangulo preto em todo o display (para apagar "restos" de dados na #area de display) draw.rectangle((0,0,width,height), outline=0, fill=0) #Mostra a imagem 2 por 5 segundos disp.image(image2) disp.display() time.sleep(5) #desenha um retangulo preto em todo o display (para apagar "restos" de dados na #area de display) draw.rectangle((0,0,width,height), outline=0, fill=0) #Mostra a imagem 3 por 5 segundos disp.image(image3) disp.display() time.sleep(5) #desenha um retangulo preto em todo o display (para apagar "restos" de dados na #area de display) draw.rectangle((0,0,width,height), outline=0, fill=0) |
Para rodar este projeto, utilize o seguinte comando:
1 | sudo python NOME_DO_SEU_ARQUIVO_PYTHON.py |
Note que o uso de sudo faz-se necessário. Isto ocorre pois o acesso ao barramento I²C no Linux requer que a execução seja feita como root.
Referências
- Site: https://learn.adafruit.com/adafruit-oled-displays-for-raspberry-pi/introduction
- Site: https://learn.adafruit.com/ssd1306-oled-displays-with-raspberry-pi-and-beaglebone-black/overview
Gostou do post Usando Display Oled com Raspberry Pi? Deixe seu comentário logo abaixo. Em caso de dúvidas, caso queira trocar uma ideia, ou até mesmo dividir seu projeto, acesse nosso Fórum!
Pedro Bertoleti
Engenheiro eletricista formado pela Faculdade de Engenharia de Guaratinguetá (FEG - UNESP), trabalha com desenvolvimento de software embarcado (bare-metal, RTOS e Linux Embarcado). Colaborador do site FilipeFlop e portal Embarcados. Para mais informações, acesse: https://www.facebook.com/pbertoleti



