Kursthemen
-
PMR 3304 - Turmas T02, T03, T04 - Prof. Reinaldo


Os sistemas mecatrônicos são baseados em processos onde uma parte essencial pode ser atribuída ao hardware (ou concentrada em dispositivos) ou integrada com sistemas de supervisão e controle baseado em software. Sistemas de Informação têm um papel importante como supervisores, interface de monitoramento e apoio a decisao, sub-sistemas de coordenação e distribuição de tarefas, etc. Em todos os casos o processo é baseado no controle da informação inerente aos processos e no acompanhamento de ações que por sua vez geram os estados que se quer atingira (e evita outros que podem levar a situações não desejadas). Assim, o estudo destes sistemas associado aos processos de automação envolve o que seriam várias disciplinas do curso, como Sistemas a Eventos Discretos, Sistemas Distribuídos, Controle, além de disciplinas associadas à tecnologia da informação, como os sistemas de dados, sistemas de gerenciamento de informação, apoio à decisão e supervisão, tudo isso amparado na Engenharia de Software, se acrescentarmos ainda o prolema de "fazer" um sistema destes.
A nossa estratégia é certamente cartesiana e vamos discutir os conceitos envolvidos na modelagem, design e implementação dos sistemas de informação isolando este processo das demais disciplinas (que não sao pre-requisito para esta disciplina). Portanto os aspectos de TI e Engenharia de software e modelagem de dados irão se sobressair e vamos procurar trabalhar com aplicações em serviços para não ter que lidar com o problema multidisciplinar de implementar um SI (Sistema de Informação) para mecatrônica.
Disciplinas semelhantes existe em universidades de renome como a de Carnegie Mellon (http://www.cmu.edu/information-systems/). A relação entre controle e gerenciamento da informação e mecatrônica pode ser encontrada em vários textos como o que se encontra no link abaixo.
Reinaldo
-

Começaremos a parte do laboratório com a implementação do sistema de informação a partir do seu componente mais básico que é o banco de dados. Como foi dito em sala, os dados são o componente básico da informação, que é gerada manipulando e compondo dados. Assim, ter um banco de dados bem desenhado é essencial para obter um bom projeto se Sistema de Informação (SI).
O objetivo da modelagem conceitual é identificar claramente os agentes principais e seus dados invariantes, que chamaremos de ENTIDADES. A informação básica será gerada por RELAÇÕES entre estas entidades. Note que ainda não estamos tratando da manipulação dos dados por processos ou mesmo provimentos internos (stored procedures), portanto o problema aqui não é (ainda) otimizar buscas ou outro tipo de acesso.
O modelo Entidade-Relação (ER) foi criado por Peter Chen na década de 70. O artigo de 1976 pode ser encontrado em PDF no módulo geral acima. Tente fazer o exercício que está na transparência da aula ministrada para a sua turma.
Neste tópico temos três links: um é um arquivo PDF com as transparências usadas em aula; o segundo contém o artigo original do Peter Chen sobre a modelagem ER (Entidade-Relação); e o terceiro é de fato um coletor, e clicando nele abre uma janela para fazer o upload de documentos (PDF). O manager do projeto deve usa-lo para submeter um documento definindo a sua equipe e mostrando as atribuições de cada um (documentação, teste, programação, manager, sub-manager). Tam-bém deve constar desse documento o project statement que define o projeto escolhido pela turma. Esse documento deve ser submetido até o inicio da próxima aula, isto é, 15:00h do dia 22/08 para a turma 02 e 15:00h do dia 24/08 para a turma T04, e 15:00h do dia 31/08 para a turma 03.
-
Modelagem de Dados

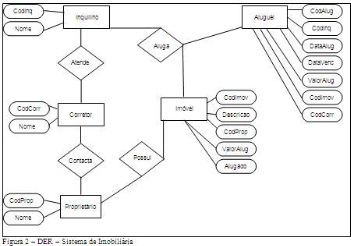
A modelagem de dados é feita identificando as entidades (agentes que modificam o estado do sistema de dados, ou contribuem diretamente para isso) e os relacionamentos, que associam condições, agentes, e ações para viabilizar esta mudança. Em alguns momentos podemos ter alguma dificuldade em distinguir claramente entidade e relacionamento, mas se levamos em conta as funcionalidades do BD e as informações que devem nortear os processos do sistema é possível achar um "bom modelo".
Veja o artigo original do Peter Chen e as transparências de aula que contem um exercício para fixar o conceito.
Acrescentamos a cópia de um livro sobre bancos de dados com detalhes sobre a linguagem de descrição, DDL e a linguagem de manipulação, DML com exercícios preparados sobre o MySQL. -

A languagem de manipulação é usada para popular o banco de dados, isto é, para inserir dados importantes em todas as tabelas, sejam de entidades ou relacionamentos, para manter estes dados mudando valores, etc. seja removendo dados de alguns campos e estando o valor para NULL. Existe ainda a possibilidade de ter querries como argumento, ou sub-querries, de modo que um select pode colocado em uma comparação, relação de pertinência ou de ordem junto outro select, como nos exemplos feitos no laboratório.
Nesta unidade colocaremos um script de banco de dados pronto. Rode este script no seu banco de dados e tenha uma boa base para exercícios. Na verdade vários dos exercícios dados em classe são baseados neste exemplo de banco. Siga o exemplo das transparências e continuaremos na próxima aula, enquanto também discutimos os respectivos projetos.
-
Um link interativo de como montar documentação no Github
-
Este é um Script feito em SQL/92 e adaptado para os tipos usados pelo MySQL que cria um esquema com duas "entidades" somente e popular este esquema para permitir que se exercitem os quereis discutidos em sala. Faz parte do exercício a discussão sobre o design do esquema, veja as transparências de aula.
-

Como vimos no inicio do curso os sistemas de informação possuem interface web, de modo a agilizar a flexibilidade e dinamismo da internet e permitir o acesso de todos que possuirem as devidas prerrogativas de acesso. Por outro lado isso cria o problemas dos diferentes pontos de vista entre usuários finais, "stakeholders" e desenvolvedores, na elaboração desta interface. É preciso portanto se cercar dos devidos cuidados no design deste tipo de interface, independentemente da linguagem utilizada. Veja o artigo associado a este tema que é colocado em anexo, e de onde tiramos a ilustração acima.
Por outro lado temos um histórico sobre a formação das interfaces web e do seu conceito primal que é de fato o hipertexto, que por sua vez deu origem à linguagem HTML em 1991. Na verdade este movimento foi depois reforçado pelo surgimento das linguagens de transferência e da sua meta-linguagem, o XML (também uma "markup language"). A primeira década deste século abrigou o surgimento do XHTML, na sua versão 4.01, como precursor da HTML 5.0. Portanto não se trata de "saudosismo" ou zelo acadêmico, a linguagem HTML continua e será por muito tempo a base das interfaces para sistemas de informação, ainda que concorrendo lado a lado com Pyton, Ruby on Rail, Erlangen, etc. A introdução do XHTML permite, mais do que a flexibilidade já existente, que processos em andamento possam "criar" código de interface propondo novos frames, janelas de coleta de informação ou mesmo novos mecanismos de coleta de dados. Assim, manteremos como base do curso o HTML, embora se incentive a todos os alunos a procurarem aprender novas linguagens como as que citamos acima.
Atenção
Para a próxima aula teremos atualizar a documentação de projeto (atenção para o controle de versões, turma da documentação) que agora deve incorporar, o project statement, os requisitos e casos de uso, diagramas de casos de uso, a especificação dos atores, os requisitos não funcionais, o modelo conceitual do BD agora revisado, e vocês devem acrescentar a isto um desenho da interface e um script completo para gerar as tableas do modelo conceitual e popular estas tabelas para teste. A turma do teste deve entrar em ação para popular as tabelas e testar os queries (que devem ser feitos por programadores). Portanto deve estar claro nesta versão da documentação o que será resolvido pelo programa em Java (me refiro ao processos e ao tratamento dos dados) e o que será resolvido por query direto ou stored procedures. A idéia é testar os processos em Java (no futuro) mas sobre um Banco confiável (mesmo que não tenha ainda todos os dados que precisa para atender à aplicação.
-
A fase de implementação
Na verdade não existe uma fase de implementação totalmente isolada do resto. Neste projeto na medida que nos concentramos em um dos módulos, também nos concentramos no design e na implementação. Por exemplo, começamos pelos dados, trabalhamos um pouco com a base conceitual dos bancos de dados, linguagens DDL (modelo conceitual) e DML (linguagem de manipulação) baseado no SQL, e implementamos um modelo (e script) do BD dos respectivos projetos (que não está completo). Fizemos o mesmo com a interface, trabalhamos um pouco com o HTML básico e daí fizemos um modelo (que também está incompleto) da interface.


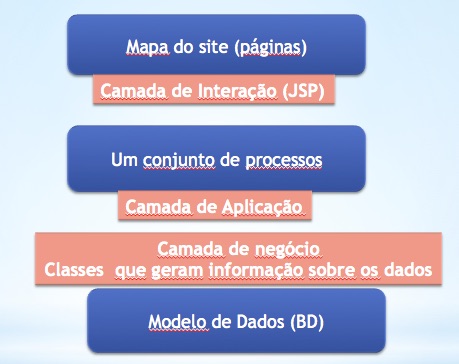
Portanto, se seguirmos o modelo simples que traçamos para o sistema de informação, composto de interface, processos e sistemas de dados, até aqui focamos nos extremos superior e inferior. Note também que para testar os sistema de informação de forma efetiva é preciso montar a informação (baseado em consulta ao BD, portanto demandando um acesso ao BD) e ver efetivamente o resultado na interface. Portanto será bastante confortável montar os processos (camada de aplicação) podendo confiar nas classes já montadas da camada do modelo e da interface (camada de interação).
Nesta aula foram discutidos detalhes da documentação do projeto (que precisa ser completada, tanto no que diz respeito à interface quanto ao banco de dados (melhorias no modelo conceitual ou faltame/ funçõs ou querries (eventualmente stored procedures) para recursos suficientes para completar as transações com o usuário final). Com isso devemos montar as classes do modelo e da camada de interação.
Nesse caso o uso do JSP é necessário e portanto, nesta aula faremos um exrcício básico de JSP (que não deve ser confundido com shortcuts para evitar a implementação da arquitetura de camadas). Vocês têm um deadlina na próxima quarta-feira para montar uma nova versão mais completa da documentação com especificação mais fechada, inserindo o modelo (de negócios) e a camada de interação.
-
Chegamos bem perto do momento de operacionalizar a solução encontrada para o projeto. Neste momento temos já o design de um banco de dados que precisa ser otimizado, como dito na aula passada. Temos também um design da interface que também pode ser melhorado e sofisticado. Portanto:
- para melhorar o BD leve em conta os comentários feito em sala para o modelo conceitual das respectivas equipes e pensem em como melhorar este sistema. É a sua última chance de fazer isso sem grandes problemas.
- faça o mesmo com a interface. Agora o problema é que trabalhamos somente com HTML Básico (embora tenhamos comentado sobre o HTML 5.0). Use, por exemplo, o editor de HTML 5 Wix (editor.wix.com) que é gratuito e é um editor online. NÃO USE TEMPLATES PHP ou com outra linguagem que não seja HTML (bom, são as normas colocadas pelo Marcos, e convenhamos alguma disciplina precisa ter mesmo!).
Agora é o seguinte: precisamos melhorar o nosso ambiente de trabalho enquanto aproveitamos para aprender um pouco mais sobre sistemas de informação e sobre Cloud Computing. O Marcos deve ter comentado sobre isso na aula teórica, e o nosso trabalho é somente fazer a parte prática.

Assim,
- Cada equipe deve ter uma conta no Amazon, como comentamos na aula passada. Veja o tutorial de como fazer isso no Amazon Dashboard.
- Temos também um tuorial de como preparar o seu BD (a versão otimizada, por favor). Use o RDS da Amazon (gratuito) e você pode preparar o seu BD para funcionar e colocá-lo em uma instância especial para BDs.
- falamos na aula passada sobre o GitHub, com ele você pode acomodar a documentação do projeto, controlar a versão, etc. Podemos também conectar o GitHub e a conta da Amazon de mod que não há perigo de ter que pagar armazenagem excedente. Podemos fazer isso com o projeto todo de modo que teremos - finalmente - uma arquitetura para o ambiente de desenvolvimento em que você tem o Workbench e o Netbenas na sua máquina (pode ter o MySQL também), prepara o script e joga no sistema da Amazon (tanto para criar o modelo conceitual como para populá-lo). Pode desenvolver sua interface HTML e fazer o mesmo (só que agora usando outra parte do sistema Amazon), e finalmente, pode desenvolver código Java no Netbeans (na sua máquina), e uma vez tendo testado tudo na sua máquina (usando Glassfish). Agora ponha (veja tutorial que publicaremos) como preparar o Tomcat (também gratuito) para funcionar no sistemas da Amazon.
Com este ambiente estaremos preparados para fazer o código (Java) dos processos e conectar isso com o BD (próximas aulas).
Estamos ainda vendo com a Amazon como associar a conta de vocês com um sistema de crédito para alunos da USP que lhes dará US100 por ano.
-
Chegamos ao final do processo e agora vocês, além de finalizar a implementação, devem também preparar uma apresentação que reflita todas as fases que realmente vivemos do projeto mas que também mostre os resultados e os êxitos conseguidos. Infelizmente a apresentação de um projeto é algo meio contraditório, mesmo na academia. Para nós que estamos acostumados a viver o tempo todo vendo seminários, conferências, etc., um projeto é algo mais direto e voltado a resultados, portanto toda a expectativa é para ver os resultados finais, tanto por parte do usuário final (se estiver presente na apresentação), quanto por parte de supervisores de projeto e superintendentes (o papel desempenhado pelo Marcos). Mas, embora o resultado pareça ser sempre a parte mais importante do projeto, profissionais da área (como gerentes, superintendentes, e também o Marcos) sabem muito bem que o projeto não se traduz integralmente pelo resultado e portanto, algo que funciona pode emergir de um projeto mal-feito, como um software com problemas pode resultar de um projeto quase impecável (mas que precisa de mais tempo para corrigir os erros de implementação, porque se o projeto foi bem sucedido não deve ter erros de design na fase final).
Portanto vocês não podem ser ingênuos e nem super confiantes nesta apresentação. Devem mostrar tudo com absoluta clareza sem achar que o resultado final - seja este positivo ou nem tanto - determina tudo e se sobrepõe à execução disciplinada de todas as fases.
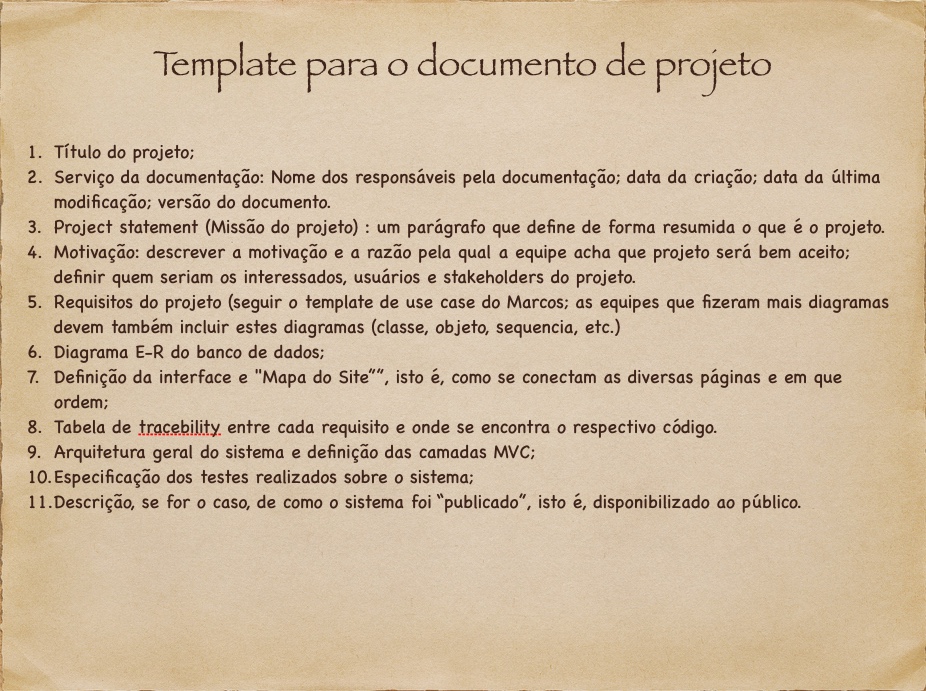
Eu preparei, junto com o Marcos, um template juntando outros templates disponíveis para projeto e adaptando isso ao nosso caso nesta disciplina. Daqui por diante não teremos mais aula até a apresentação, mas, se tiverem problemas com a apresentação mandem e-mail via o moodle.
Façam uma boa apresentação!

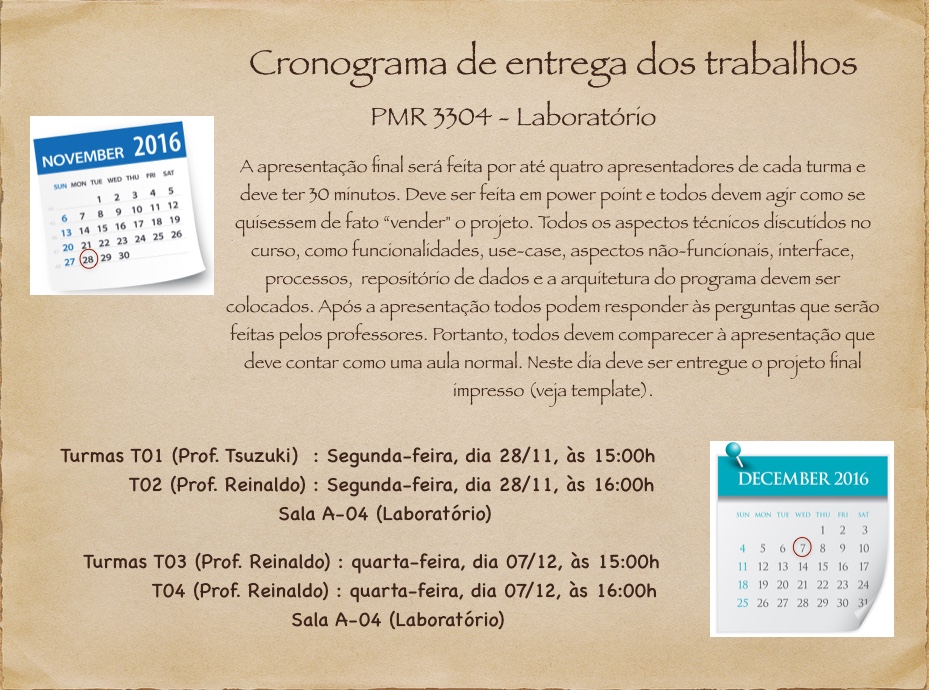
Vejam abaixo o cronograma da apresentação para todas as turmas de PMR2490:

-
-
-